As the technology is advancing and many new features and
techniques are being tested and applied, the technique under spotlight in the
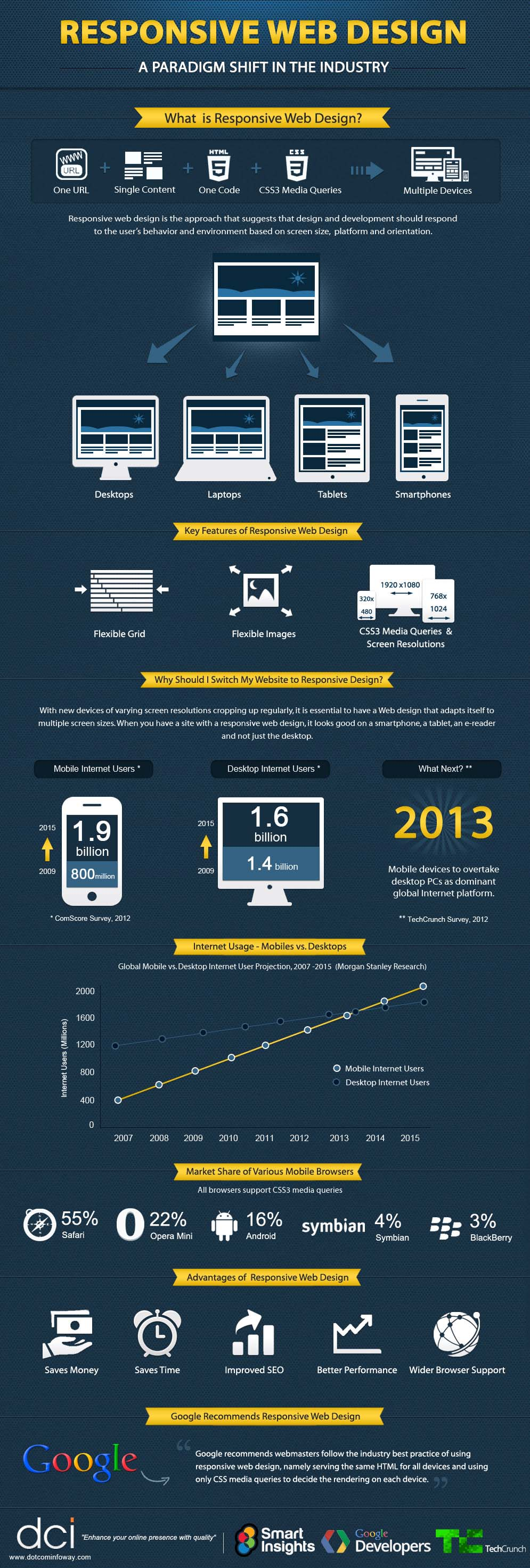
web design industry is ‘Responsive Web Design’. This infographic further explores
and provides insights on the new concept and the reasons on why it’s gaining so
much popularity.
Statistics show that the usage of internet on mobile phones
has been growing remarkably over the last few years. From 800 million mobile
Internet users in the year 2009, the count reached to 1.9 billion users by
2015. Stats also show that in the year 2009 there were 1.4 billion users of
desktop internet which only raised to 1.6 billion users by the year 2015. This shows
the great paradigm shift in the industry.
Responsive Web Design is actually a method that uses design
and development as a way to respond to the individual user’s environment and behavior
based on the platform, orientation and the screen size that they use. The key
feature of this design is flexibility so it can adjust according to the screen
type being used. Whether you use a laptop or a desktop, a tablet or a smartphone,
the flexible grid adjusts itself according to the screen size and so the images
displayed on the screen are also flexible.
Having Responsive Web Design is very significant in today’s
world. As there are plenty of different type of devices that have varying
screen resolutions, it’s essential to have a web design that can adjust itself
according to different screen sizes. The performance of this design is better as
it has wider browser support and improved SEO. Thus, it is a time saving hence
money saving technique.
Infographic by: dotcominfoway