Snapchat has updated its AR tools with yet another eCommerce
related feature called Catalog-Powered Shopping Lenses. This is offering a
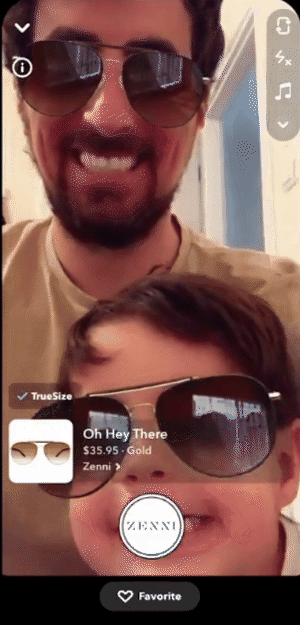
variety of virtual try-on options for users and simultaneously facilitating brands
to showcase their products within a single Lens on the app. Each item displayed
in the Lens will also provide you details about the product, including its
price.
These Catalog Lenses will be directly linked to brands’ product
catalogs, so you may check out other similar products offered by the companies.
At the same time, Snapchat will be able to deliver direct, product-aligned
feedback to brands, in real-time.
This eCommerce and AR collaboration by Snapchat will also give
valuable insights to the company in terms of what products its users are
interested in engaging with. The data will also help it improve its ad target
systems as well as the performance of its campaigns.
Snapchat has also updated its Lens Web Builder tool with new templates and tools to streamline the process of creating shopping AR Lenses for brands. For example, brands can build AR experiences by using pre-made functions, while users point and click their way through the Lens creation process.
According to Snapchat, “brands can generate a commerce Lens
in as fast as two minutes and Beauty brands can do so in just a few clicks.”
Snapchat’s eCommerce efforts through its AR tools are still
not as expansive, but the company is nevertheless persistent on building its AR
creation tools and helping businesses profit from them.
The strategy is smart and valuable, considering how other social
media and tech giants like Meta and Apple are also focusing on their AR products
more than ever, to profit from AR as a key marketing element. Meta is working
on its AR glasses initiative, while Apple is advancing well with its AR wearables.
Snapchat is already ahead of the curve on this front and with
the right decisions, the company could be leading the next big consumer shift.